There are lots of reasons why you might like to use Google Chrome as your primary web browser:
- It’s fast and lightweight (not too big to install)
- It’s W3C-compliant (it’ll show web pages properly)
- Based on the WebKit layout engine, it supports HTML 5
- There are numerous extensions available for it
- It’s highly compatible with Google’s other offerings, such as GMail and Google Calendar
Editing Chrome’s search engines
One very good feature of Chrome is that you can search fast by simply typing your search terms into the URL bar at the top of the browser. However, it isn’t always Google that you want to search. You might want to run a search on Wikipedia, Amazon, or another site. Wouldn’t it be great to be able to search the site of your choice – any site – very fast, and very easily, from that URL bar? You’d never need to visit the sites again to search them.
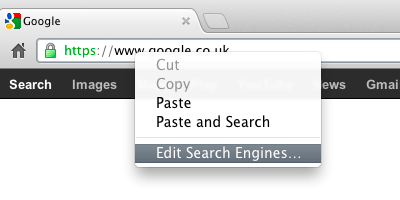
Chrome enables this. The first step is to left-click on the URL so that it is selected, and then right-click on it and select “Edit Search Engines…”:

Google Chrome - Edit Search Engines
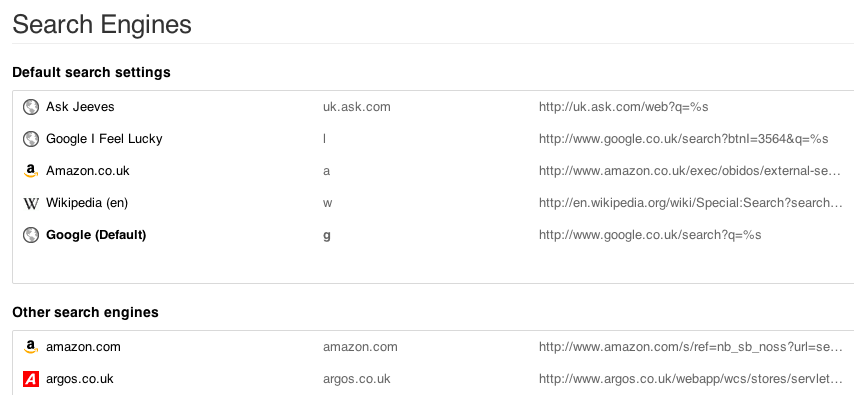
This brings up a screen like the following, in a new tab:
Here you can either customise current search engines, or add new ones using the form at the bottom of the page.
To acquire the correct URL to use, simply run a search on the site in question and examine the resulting URL on the search results page. Copy this and use it when defining the new search engine, substituting %s for the search terms.
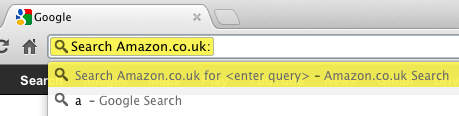
Note you can name the search engine fully, but most usefully of all, you can give it a short reference. In the screenshot, amazon.co.uk has been assigned short reference “a”. To search Amazon, then, you would simply click in your URL bar and type the letter “a”, then a space. The shortcode is recognised and the URL bar changes to look like this:

Chrome Short Reference Search
You now simply proceed to type in your search terms. When you hit Enter, Amazon will be searched and the results page at Amazon will be displayed.
Remember, this kind of short reference searching can be defined for any site you like.
Assigning a default search engine
On the Edit Search Engines page, you can set a particular search engine as your default (this is the search engine that will be used if you don’t prefix your search terms with any short reference). For this you will likely want either Google standard, which will display the usual Google results page, or Google “I Feel Lucky”. When this flag is used on a search, Google bypasses the results page and just takes you to the top ranked result. If you searched for yourself, and asked us to do your Search Engine Optimisation, then this could be you!
To make Google use “I Feel Lucky”, the following parameter needs to be added to the standard search string: btnI=3564. So, the string (the text) for this in the Edit Search Engines page would be as follows:
In conclusion
If you haven’t yet set your custom search engines, go for it! This is one thing that will make your use of the web much faster.


 We’ve been spending a lot of time recently examining the different video codecs available for Flash and conducting various tests. Our objective has been to choose the best quality video format which also enables pseudostreaming – without using custom servers such as
We’ve been spending a lot of time recently examining the different video codecs available for Flash and conducting various tests. Our objective has been to choose the best quality video format which also enables pseudostreaming – without using custom servers such as